Facebook Messenger Using Embedded Signup
This guide will walk you through how to connect your Facebook Page to SeaChat using Facebook Embedded Signup.
✨ Why Use Embedded Signup?
Compared to the old method, SeaChat’s Messenger integration with embedded signup is simpler, faster, and more powerful. Here’s why:
✅ Seamless Setup Experience You no longer need to leave the SeaChat interface or switch tabs. Everything happens within SeaChat — login, permission approval, and Page connection.
✅ No Meta Developer Account Required With embedded signup, you don’t need to create your own Meta App or go through Meta’s App Review process. We’ve done that for you.
Connect Your Facebook Page with JUST TWO STEPS
Go to the Messenger With Embedded Signup card in your SeaChat Channels page.
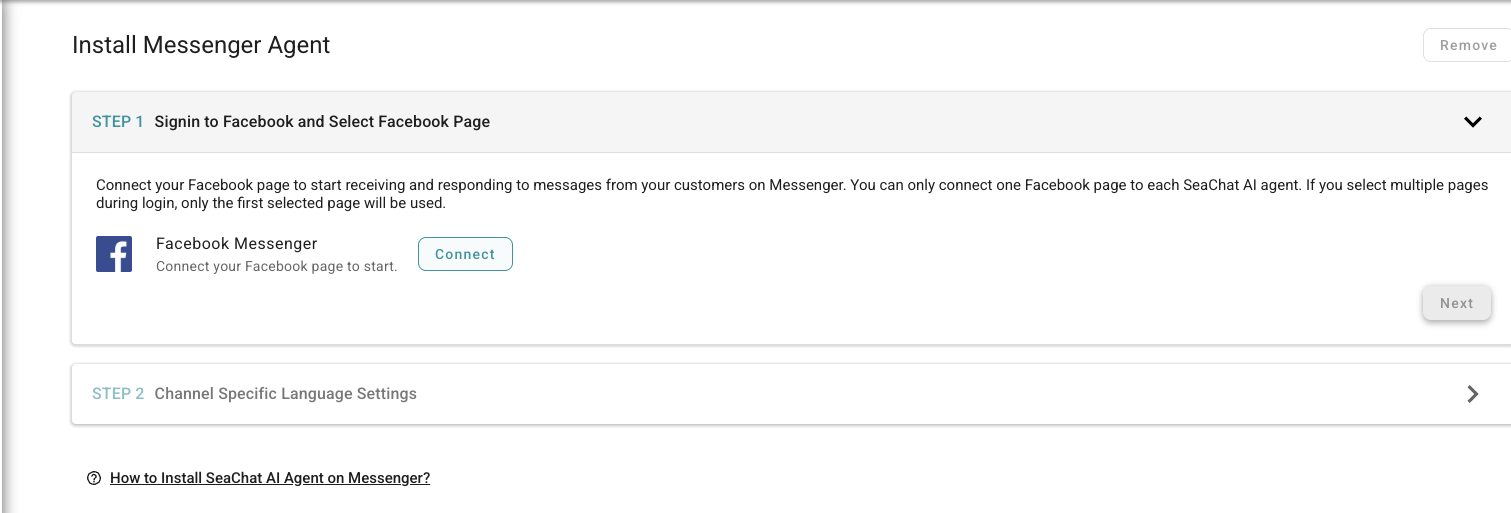
Step 1: Signin to Facebook and Select Facebook Page
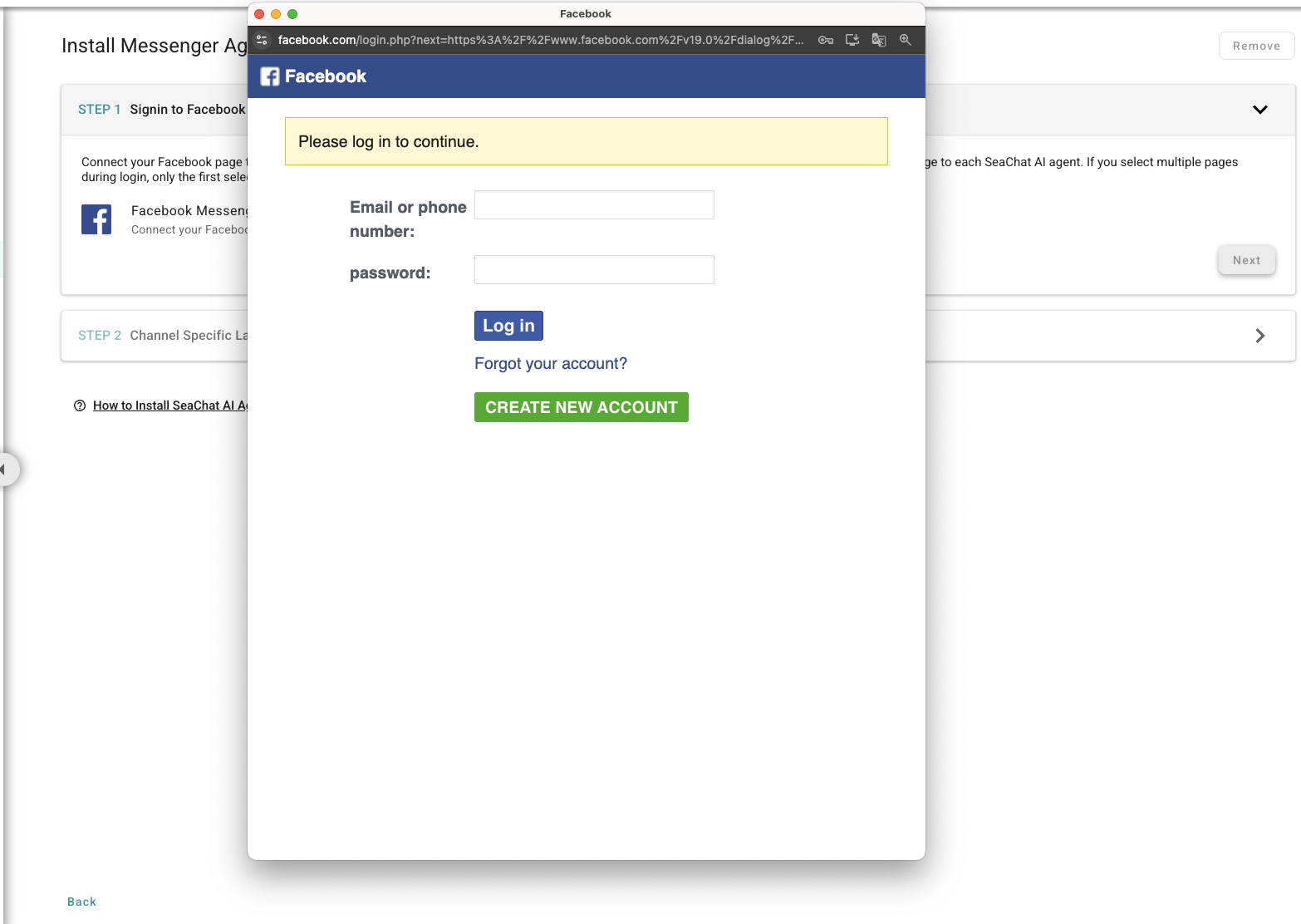
- Click the Connect button and a Facebook login popup will appear.
- Login with your Facebook account that manages the Page.
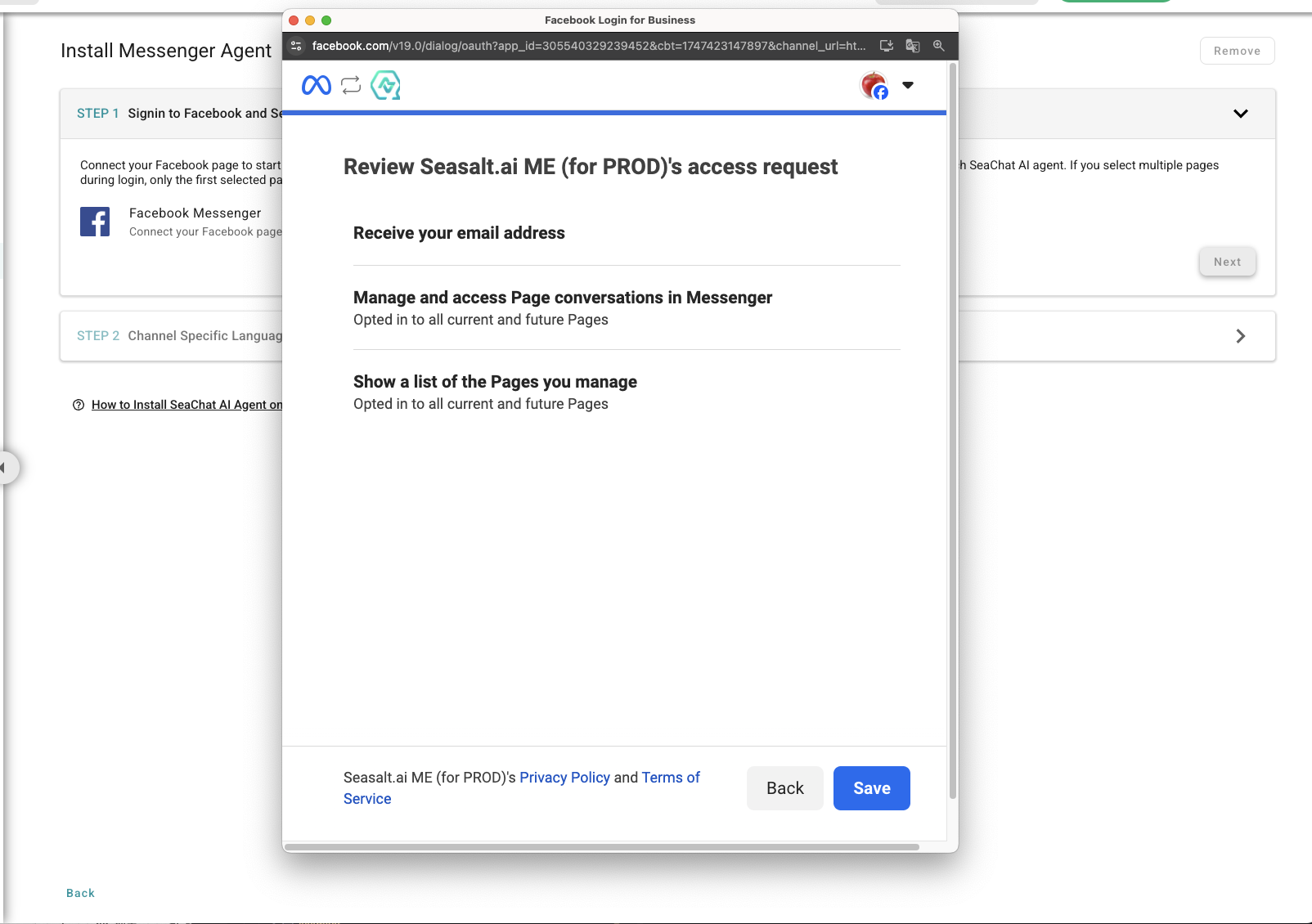
- Select the Page you want to connect and grant all requested permissions. Note that we only support one Page per AI agent. If you want to connect multiple Pages, you need to create a new SeaChat AI agent for each Page.
Step 2: Choose Channel Specific Language Define the language of voice messages so SeaChat can transcribe them to text, and reply in the same language. This also works on system messages (e.g., after user clicks 🧹New Topic)
🚀 You’re All Set! Once completed, SeaChat will start handling messages via your SeaChat AI agent. You can test it right away by sending a message to your connected Page.
Already Connected Messenger the Old Way?
If you previously integrated Messenger through our old method, here’s how to switch: Go to your Messenger Integration page in SeaChat.
- Find the Messenger Integration(Deprecated) card.
- Click Remove button on the upper right norner to remove the old integration.
- Then, go to the new
Messenger With Embedded Signupcard and follow the updated steps to reconnect.
🙋 Need help with the migration?
📧 Contact us at seachat@seasalt.ai.
🌍 We offer multilingual customer service and are happy to assist!
Engage with a real human agent
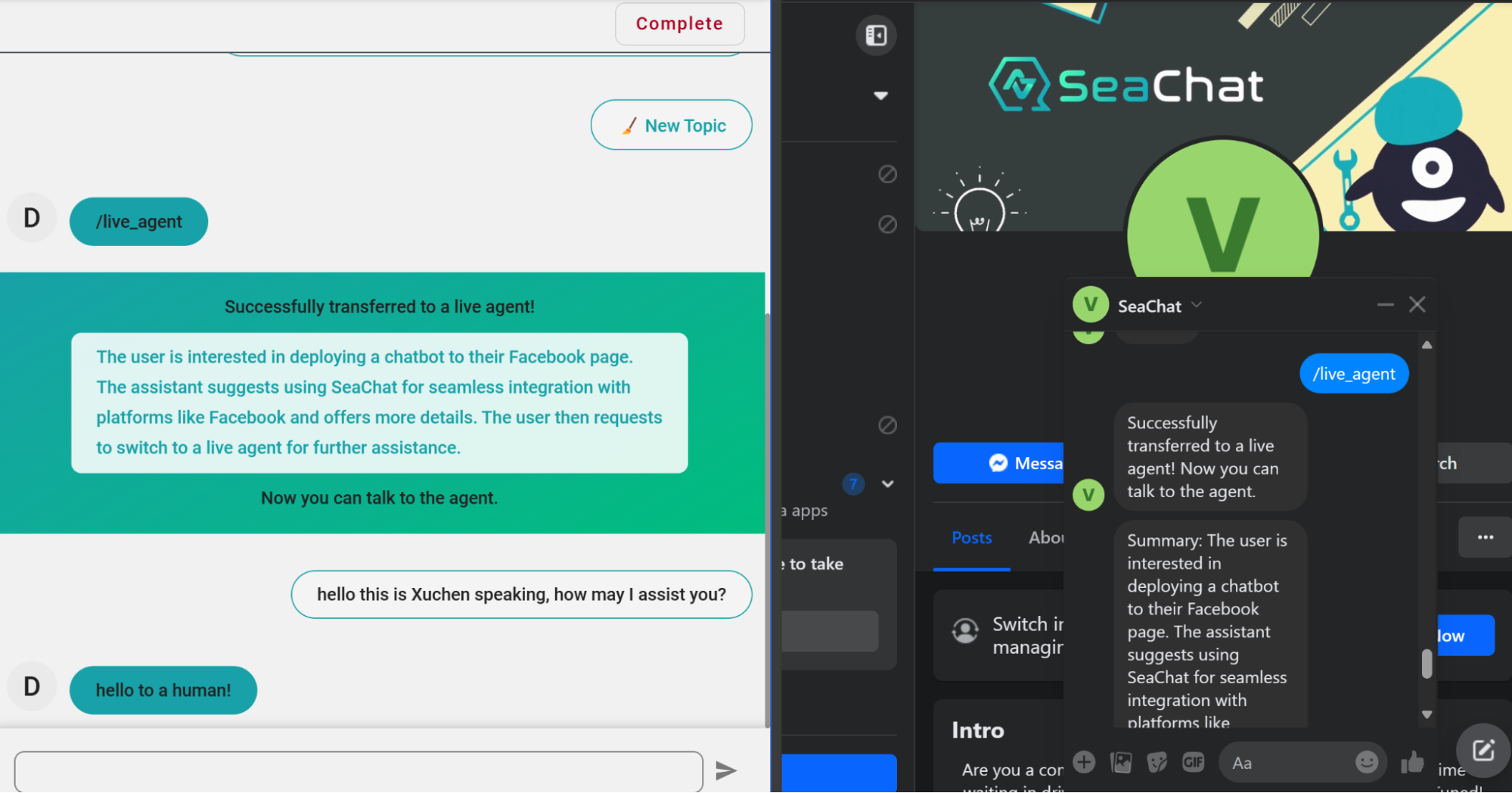
Did you notice in the above picture that I used /live_agent to request a human agent? If an agent happened to be online by setting their online status:
Live agent status
They can directly talk with the user!
Live agent interaction
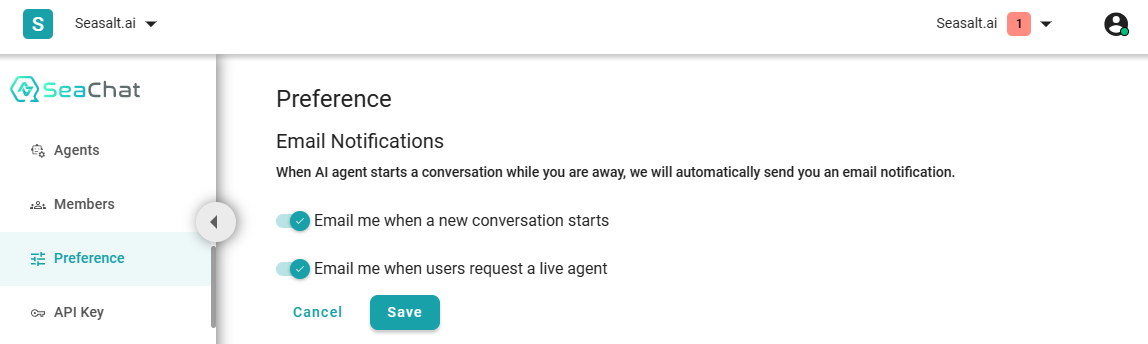
If an agent is not online, they can turn on Email notification to receive real-time emails when a user initiates a chat, or request a live agent:
Live agent preference
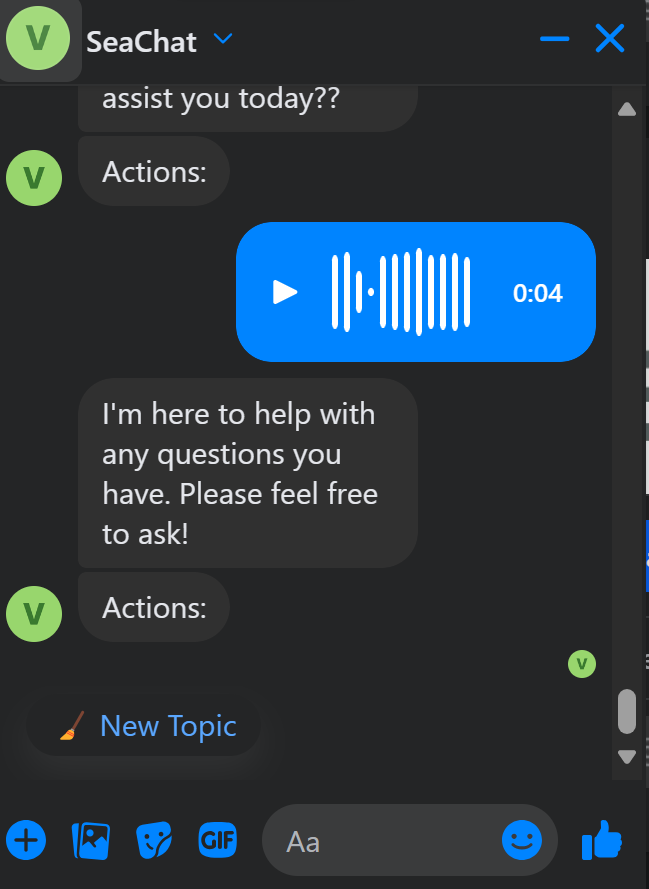
Respond to Voice Clips
Do you know that SeaChat supports audio messages too? If a user sends a voice clip, SeaChat can transcribe it to text, and respond via text!
Currently, it supports English speech to transcription, but let us know if you want more languages supported.
Facebook Messenger voice clip transcription and response by SeaChat
Button limits on Messenger
After following the above steps, you can now use the button feature on SeaChat integrated with Messenger. However, since we are still using the API provided by Messenger, there are some limitations to keep in mind when creating your buttons to avoid any issues.
The following are the limitations:
- The button template allows up to 3 postback buttons per message template.
- Each button can have a payload of up to 1000 characters, which is sent back to your webhook when clicked.
- The button title is limited to 20 characters.
- These limits apply to each individual button, so you can have 3 buttons per message, each with its own 1000-character payload and 20-character title.
- Developer Documentation
A good solution to reduce the effect of these limitations is to use SeaChat’s KB ID feature. Please check out the link for more information.
Support
Need assistance? Contact us at seachat@seasalt.ai.