Shopify
This page details the process for embedding the SeaChat AI agent into your Shopify storefront.
Step 1: Create a SeaChat account
If you do not have a SeaChat account, you can sign up for free at SeaChat website! Then you can build your AI agent and bring it to your Shopify websites.
Step 2: Open Shopify
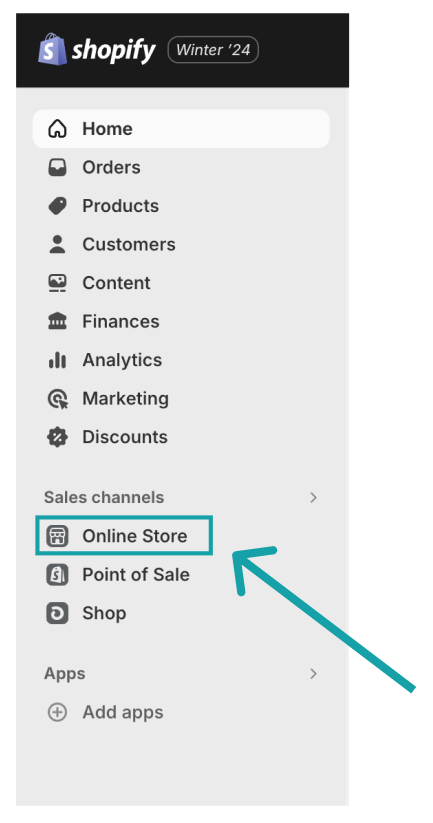
Go to your Shopify dashboard and click on Online Store from the menu.

Step 3: Edit code on Shopify
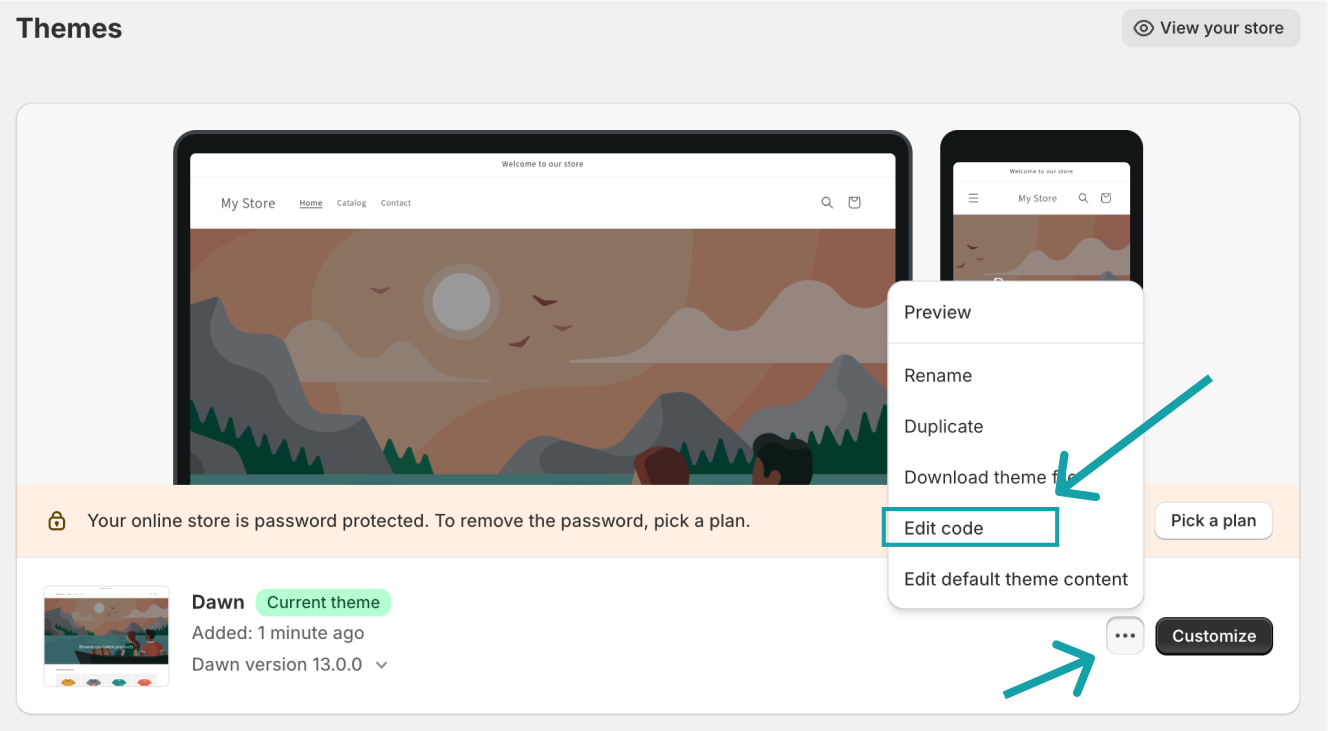
Start editing by clicking the ellipsis icon next to your current theme and choosing Edit code.

Step 4: Click on theme.liquid
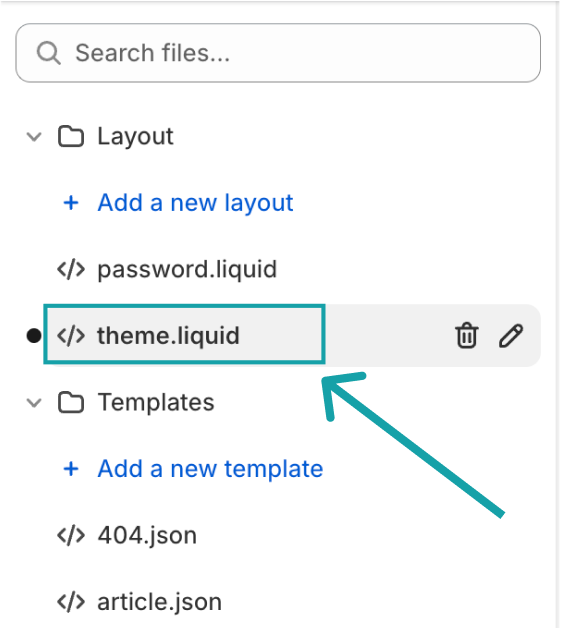
Click on “theme.liquid” on the left side panel.

Step 5: Copy SeaChat Code
You will have to be logged in on SeaChat to view this code snippet. Sign up for free at SeaChat. Access the required code snippet by navigating to Agent Configuration -> Channels within your workspace at the SeaChat dashboard, specifically under the Shopify channel.
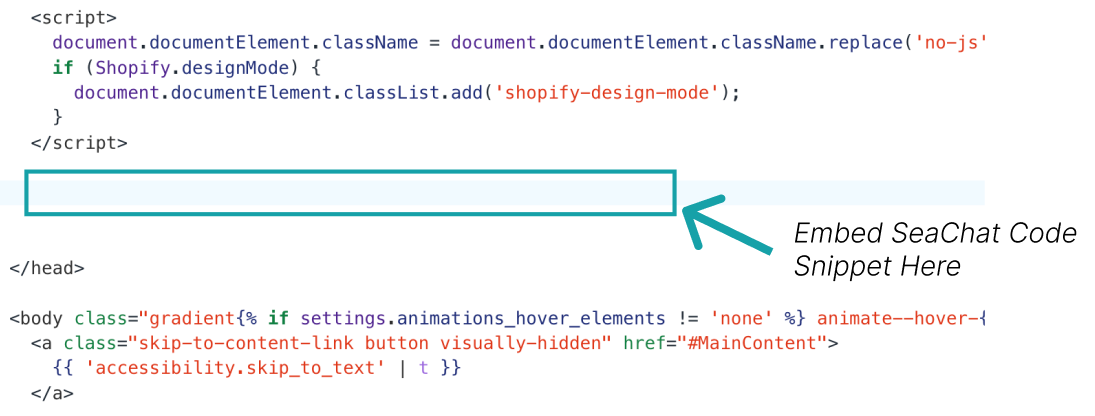
Paste the SeaChat code snippet from the Shopify integration setup on Seachat into the <head> section. You can paste it anywhere between the opening <head> tag and the closing </head> tag.

Step 6: Save and preview
Click “Save” button on top right. Click “Preview Store” to test the AI agent. Remember to launch the store again when you are ready!
Important Note: if you want to configure the style of your widget, please go to “Channels” -> “WebChat Widget” -> “Basic Setting”. Your AI Agent will share the same style across your webchat widget channels.

Step 7: (Optional) Disconnect other chatbot
Please disconnect any other chatbot services, like Shopify Inbox, to prevent confusion. For Shopify app users, disable the “Apps embeds” toggle on your website customization page. If your previous chatbot service is embedded in code, remove it carefully.
Support
Need assistance? Contact us at seachat@seasalt.ai.