Wix
此頁教學將詳細說明嵌入整合SeaChat AI助理到您Wix網站的過程。
步驟1:創建一個SeaChat帳戶
如果您還沒有SeaChat帳戶, 您可以在 SeaChat網站免費註冊! 然後您可以將構建好的AI助理,移至您的Wix網站上。
步驟2:開啟Wix
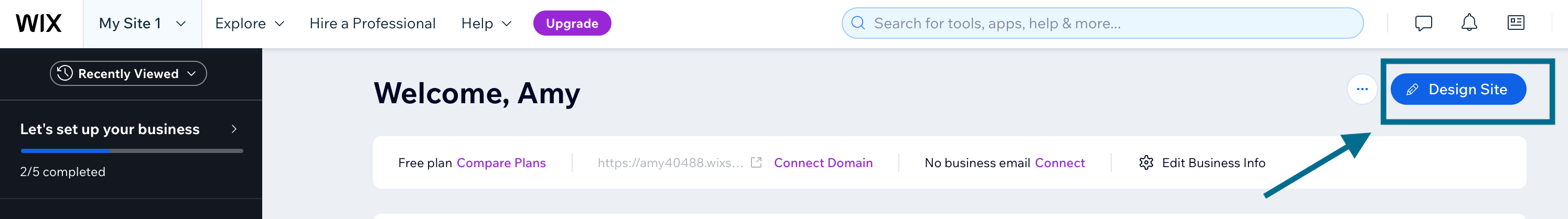
前往您的Wix網站的儀表板上。在右上角選單選擇「Design Site」。

步驟3:開啟網站工具
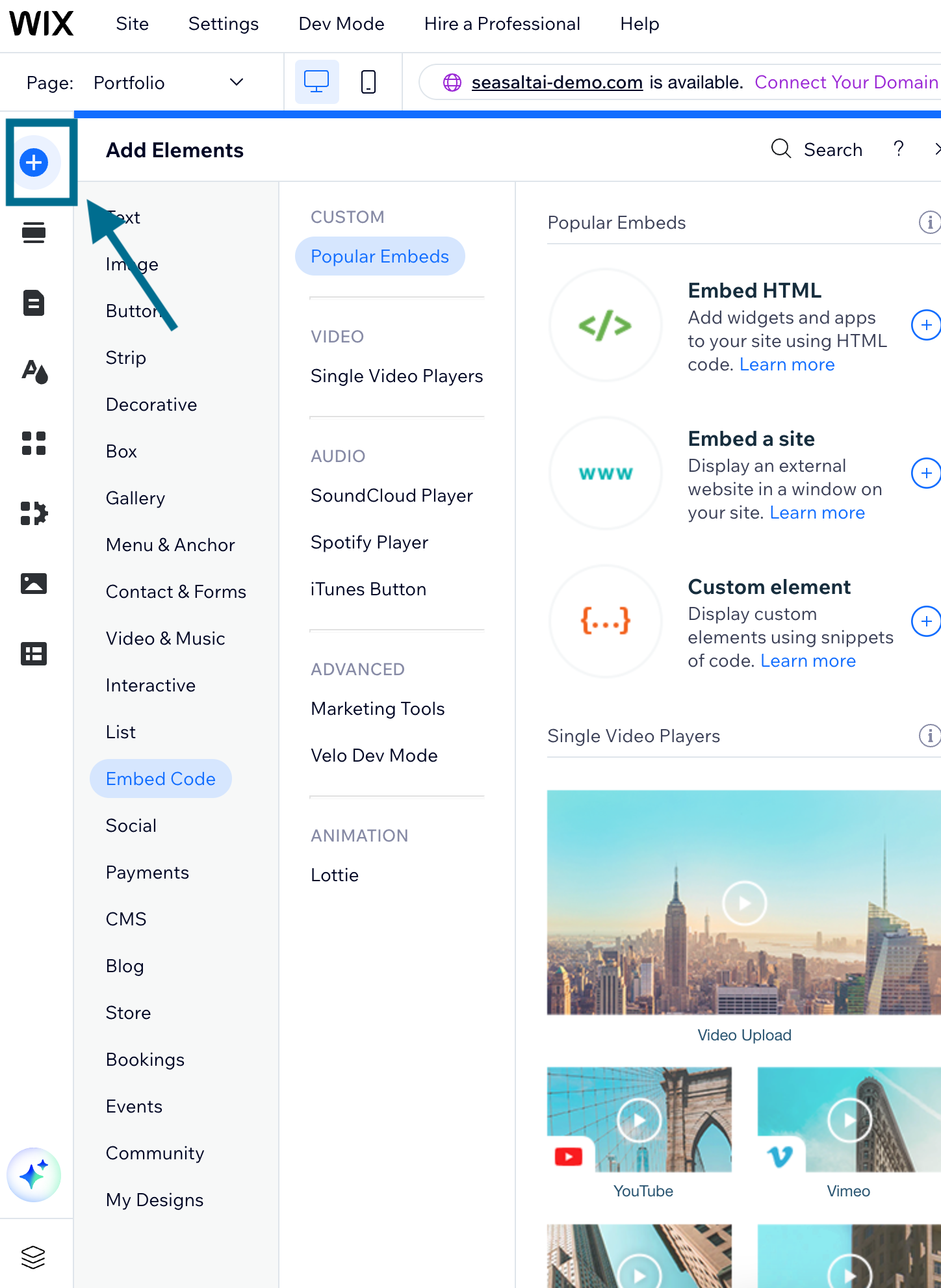
接著,在側邊選單中選擇「Add Elements」。

步驟4:開啟程式注入
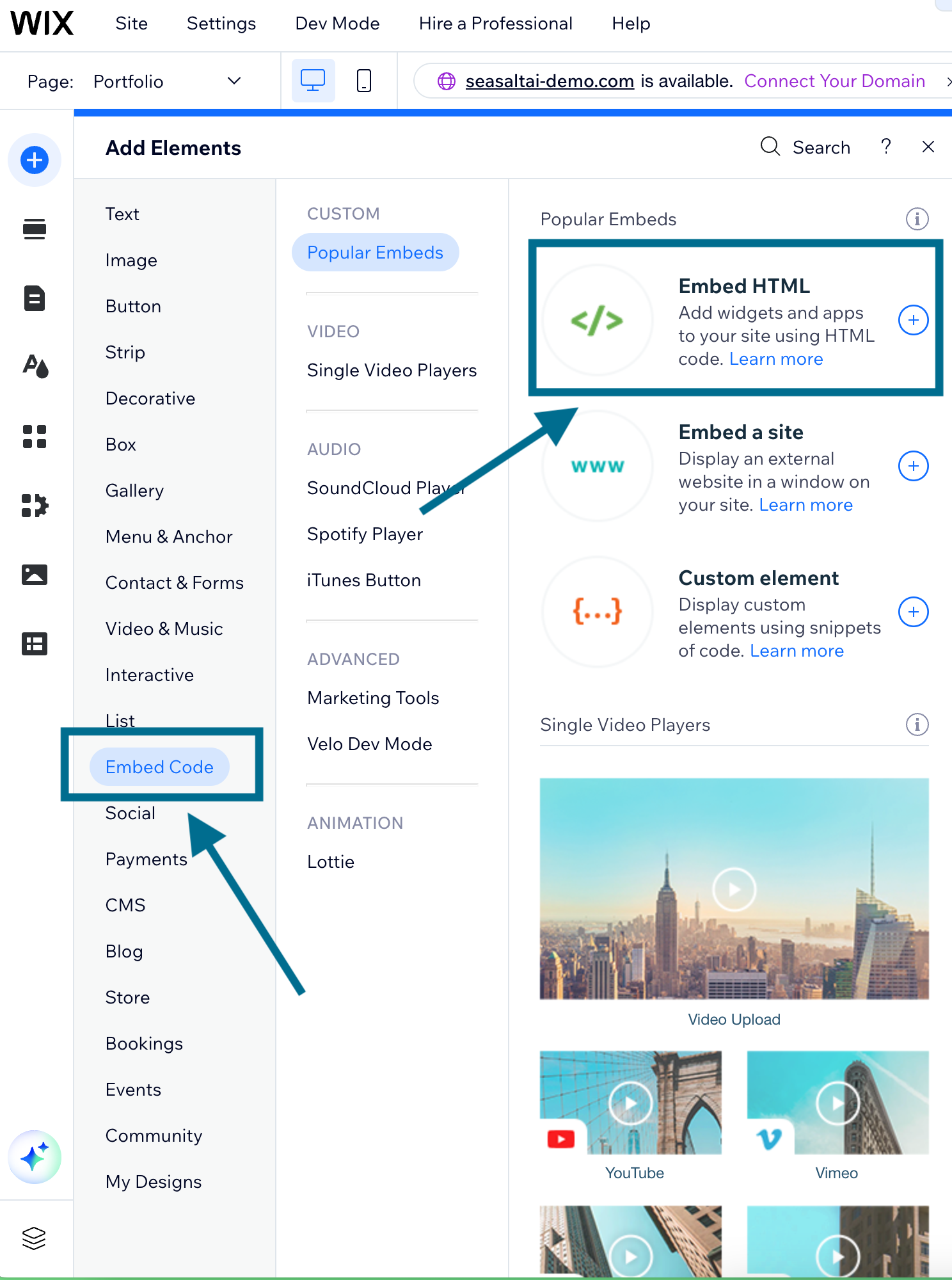
在側邊選單中選擇「Embed Code」 -> 「Embed HTML」。

步驟5:複製SeaChat程式代碼
您需要登入SeaChat才能查看此程式片段。您可至SeaChat免費註冊。在SeaChat儀表板的工作區內導航至「AI助理配置」->「頻道」,並在Wix頻道下,來取得所需的程式片段。
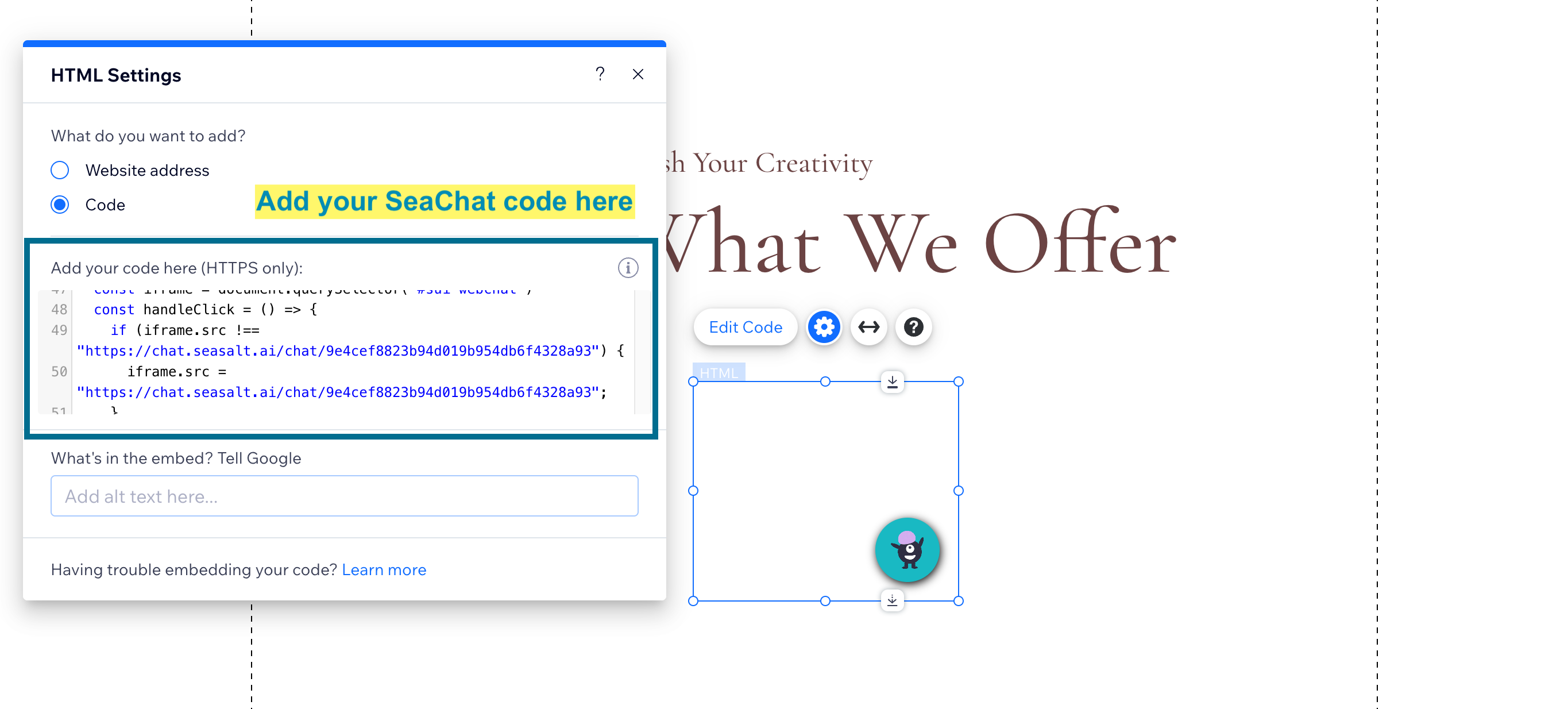
從Seachat上的Wix整合設置中取得的SeaChat程式片段,並貼上到文本框中。記得按「Update」。

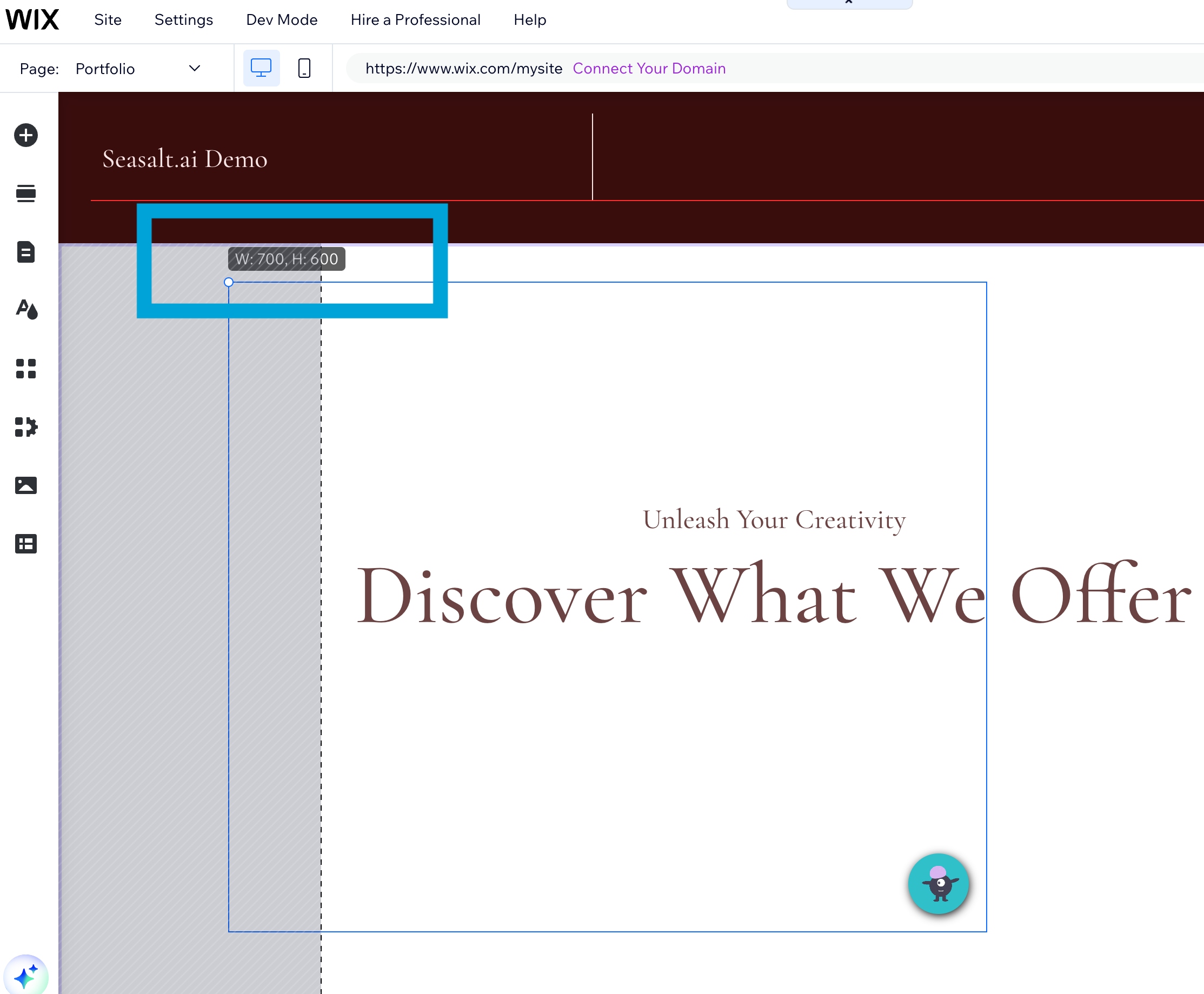
步驟6:調整嵌入元件大小
調整嵌入元件的大小,以保證對話開啟後網頁上保留足夠空間給對話框。我調整大小為W: 700, H:600。調整大小過後,將元件拖曳到你喜歡的地方,一般來說會放在網頁右下角。

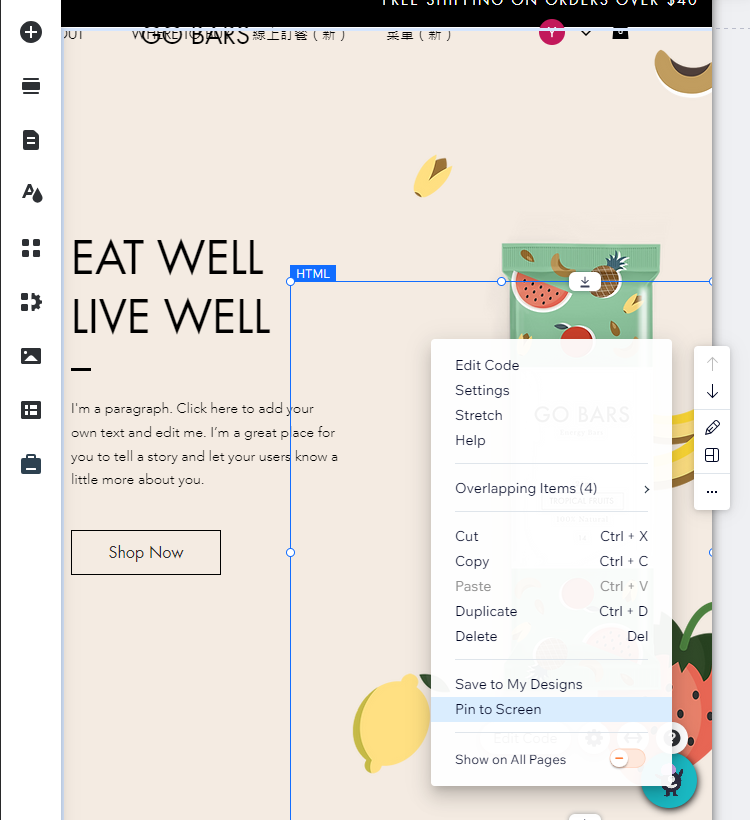
步驟7:固定元件位置
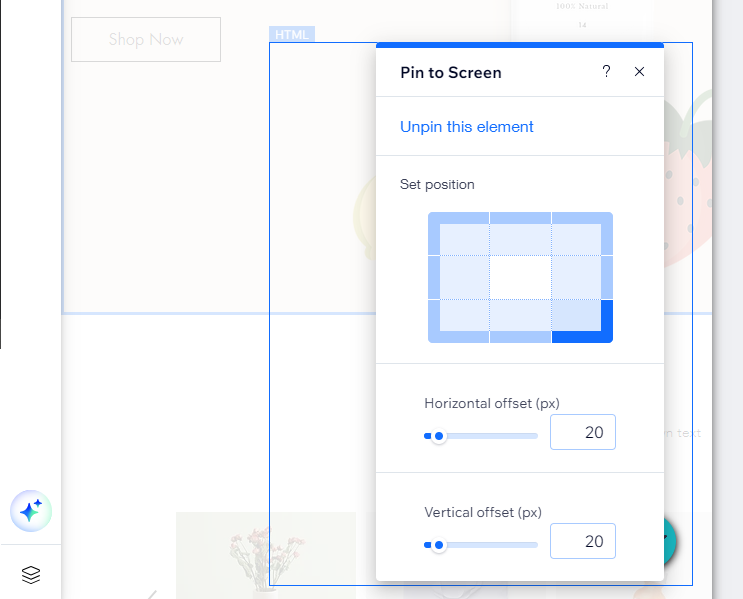
我們建議固定SeaChat元件的位置,以便在訪客滾動頁面時元件不會到處移動。選擇SeaChat元件 > 右鍵點擊 > 選擇「Pin to Screen」。然後此組件將固定在角落並浮動。

您可以調整邊距。我們建議將垂直(Vertial)和水平(horizontal)設置都設為20。

步驟8:儲存並預覽
使用Wix上的「Preview」功能來測試AI助理。當您準備好時,記得重新啟動網站!
非常重要: 如果您想要配置小工具的樣式,請前往「頻道」->「網頁AI助理」->「基本設置」。您的AI助理將在您的網頁聊天掛件頻道中共享相同的樣式。
<img width=“60%” style=“border-radius: 0.4rem” src="/images/seachat-integrations/wix/wix-seachat-integration-step6.png" alt=“SeaChat | 在網站上預覽SeaChat助理。>
步驟8:(Optional)移除其他聊天機器人
請移除任何其他的聊天機器人服務,以避免混淆。如果您之前的聊天機器人服務是通過程式嵌入整合的,請小心移除。
協助支援
需要協助?歡迎聯絡我們 seachat@seasalt.ai.