Squarespace
此頁教學將詳細說明嵌入整合SeaChat AI助理到您Squarespace網站的過程。
步驟1:創建一個SeaChat帳戶
如果您還沒有SeaChat帳戶, 您可以在 SeaChat網站免費註冊! 然後您可以將構建好的AI助理,移至您的Squarespace網站上。
步驟2:開啟Squarespace
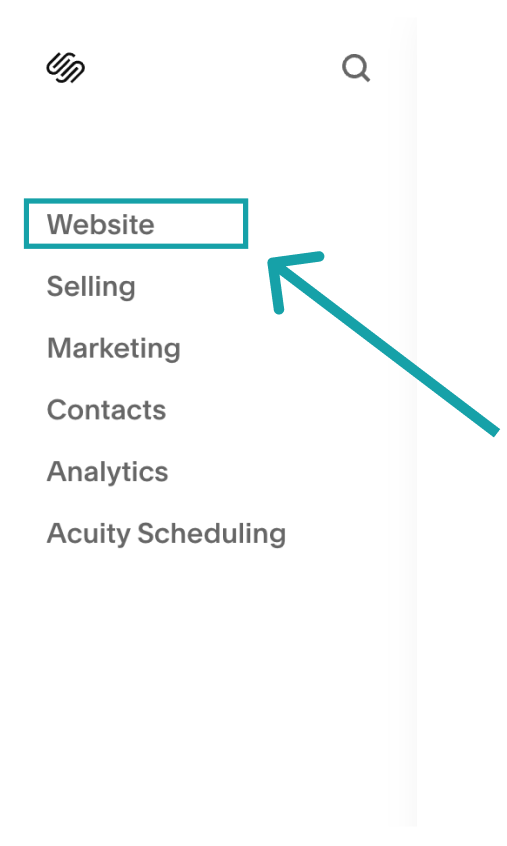
前往您的Squarespace網站的儀表板上。在側邊選單上選擇「Website」。

步驟3:開啟網站工具
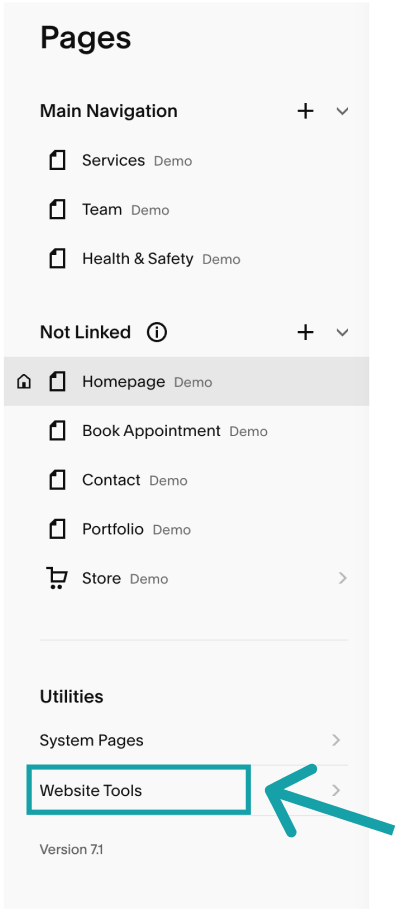
接著,在側邊選單中選擇「Website Tools」。

步驟4:開啟程式注入
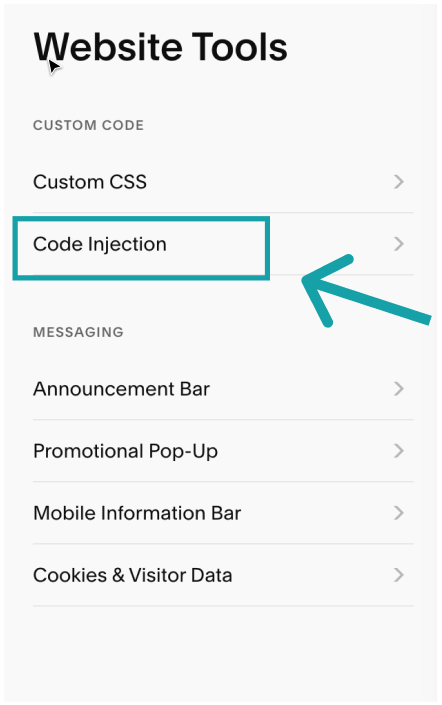
在側邊選單中選擇「Code Injection」。

步驟5:複製SeaChat程式代碼
您需要登入SeaChat才能查看此程式片段。您可至SeaChat免費註冊。在SeaChat儀表板的工作區內導航至「AI助理配置」->「頻道」,並在Squarespace頻道下,來取得所需的程式片段。
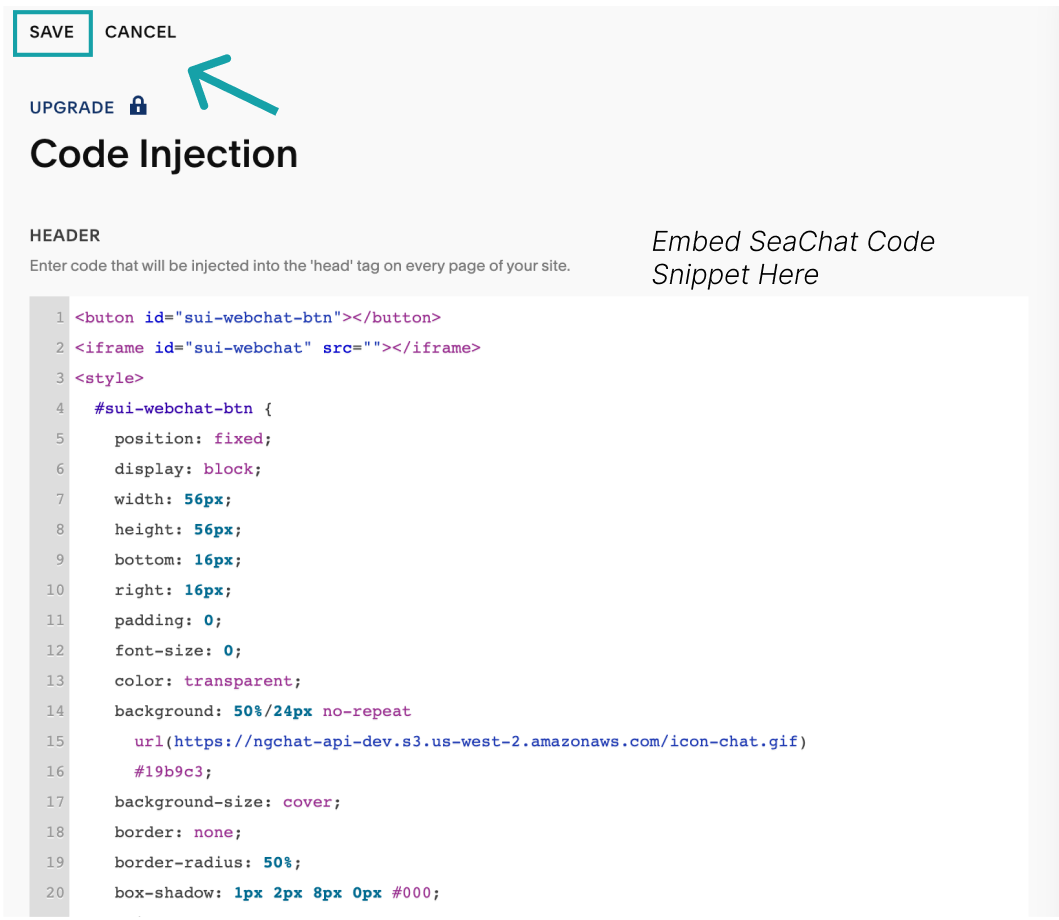
從Seachat上的Squarespace整合設置中取得的SeaChat程式片段,並貼上到HEADER文本框中。記得按「Save」。

步驟6:儲存並預覽
使用Squarespace上的「Preview」功能來測試AI助理。當您準備好時,記得重新啟動網站!
非常重要: 如果您想要配置小工具的樣式,請前往「頻道」->「網頁AI助理」->「基本設置」。您的AI助理將在您的網頁聊天掛件頻道中共享相同的樣式。

步驟7:(Optional)移除其他聊天機器人
請移除任何其他的聊天機器人服務,以避免混淆。如果您之前的聊天機器人服務是通過程式嵌入整合的,請小心從「Code Injection」部分移除。
協助支援
需要協助?歡迎聯絡我們 seachat@seasalt.ai.