Squarespace
This page details the process for embedding the SeaChat AI agent into your Squarespace website.
Step 1: Create a SeaChat account
If you do not have a SeaChat account, you can sign up for free at SeaChat website! Then you can build your AI agent and bring it to your Squarespace websites.
Step 2: Open Squarespace
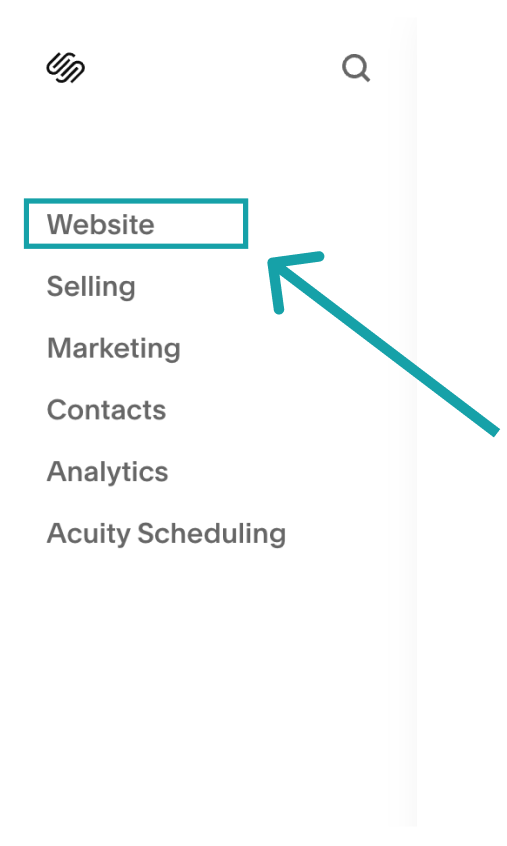
Go to your Squarespace dashboard for the website of interest. Select the “Website” on the sidebar menu.

Step 3: Open Website Tools
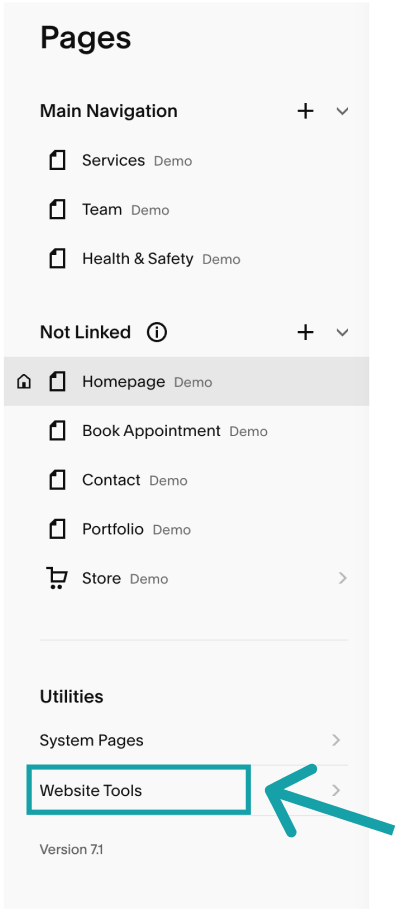
Next, select “Website Tools” in the sidebar menu.

Step 4: Open Code Injection
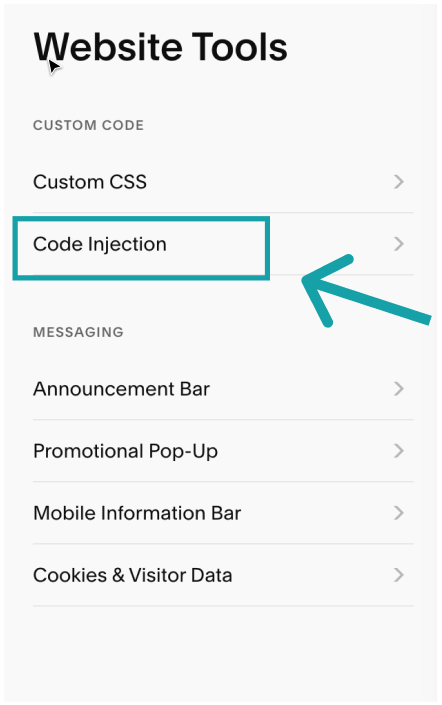
Select “Code Injection” in the sidebar menu.

Step 5: Copy SeaChat Code
You will have to be logged in on SeaChat to view this code snippet. Sign up for free at SeaChat. Access the required code snippet by navigating to Agent Configuration -> Channels within your workspace at the SeaChat dashboard, specifically under the Squarespace channel.
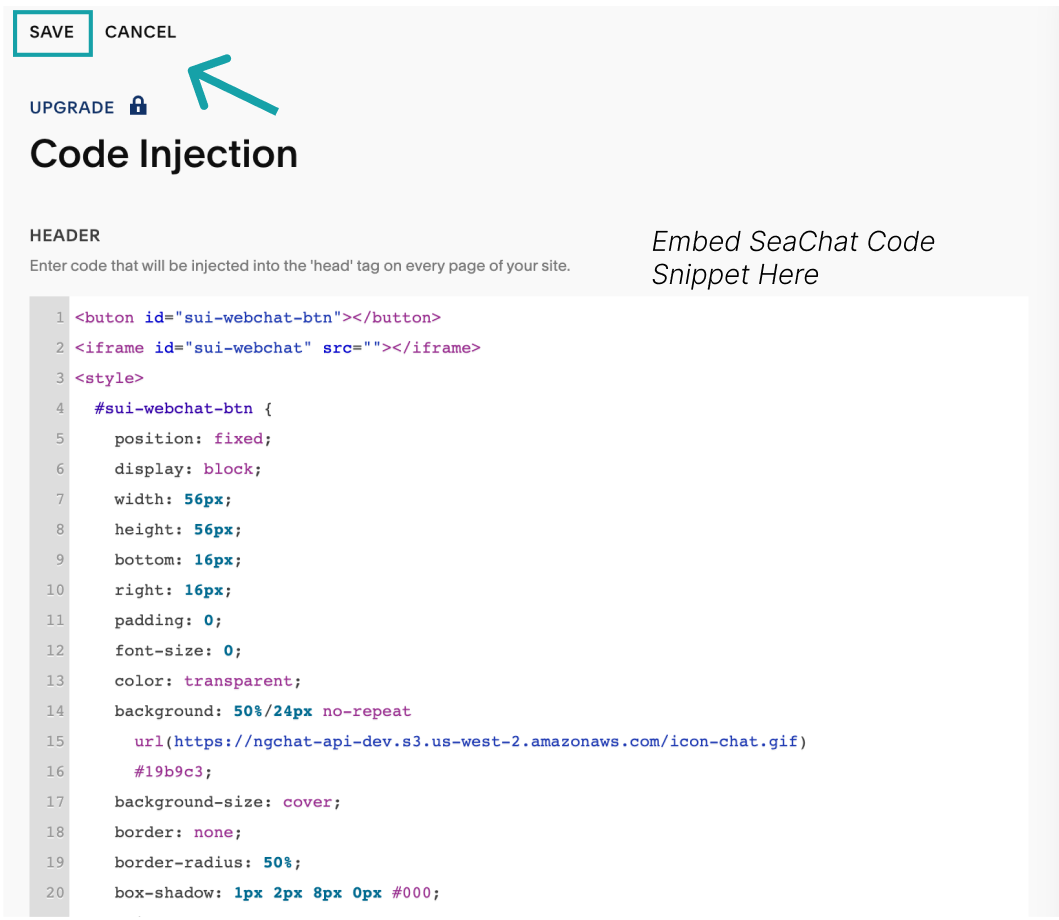
Paste the SeaChat code snippet from the Squarespace integration setup on Seachat into the HEADER text box. Remember to click “SAVE”.

Step 6: Save and preview
Use “Preview” function on Squarespace to test the AI agent. Remember to launch the website again when you are ready!
Important Note: if you want to configure the style of your widget, please go to “Channels” -> “WebChat Widget” -> “Basic Setting”. Your AI Agent will share the same style across your webchat widget channels.

Step 7: (Optional) Disconnect other chatbot
Please disconnect any other chatbot services to prevent confusion. If your previous chatbot service is embedded in code, remove it carefully from the “Code Injection” section.
Support
Need assistance? Contact us at seachat@seasalt.ai.